Task 2 - Buttons and Loops
Contents
Task 2 - Buttons and Loops#
As seen in the previous task, you can create Bootstrap dropdown buttons. As noted in Task 1, this type of button allows you to provide different input/feedback options for the user, depending on your needs and the type of website you are creating.
For Task 2, you will make use of a Bootstrap drop down button, as well as loops, to create a program that prints a block of text for a certain amount of times depending on the choice taken by the user.
Task 2.2 - Printing Text#
In Lab7, you were introduced to loops and how they can be used to allow you to repeat a set of actions within your program for a defined number of times.
Here’s what you need to do for this task:
Inside the
printText(times), create a loop that prints a block of text as many times as the user chooses to print.You can use a piece of Lorem Ipsum for your block of text.
Here’s roughly what we are expecting of you:
The user chooses to print 8 blocks of code

Specifications#
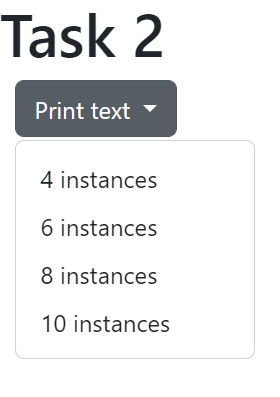
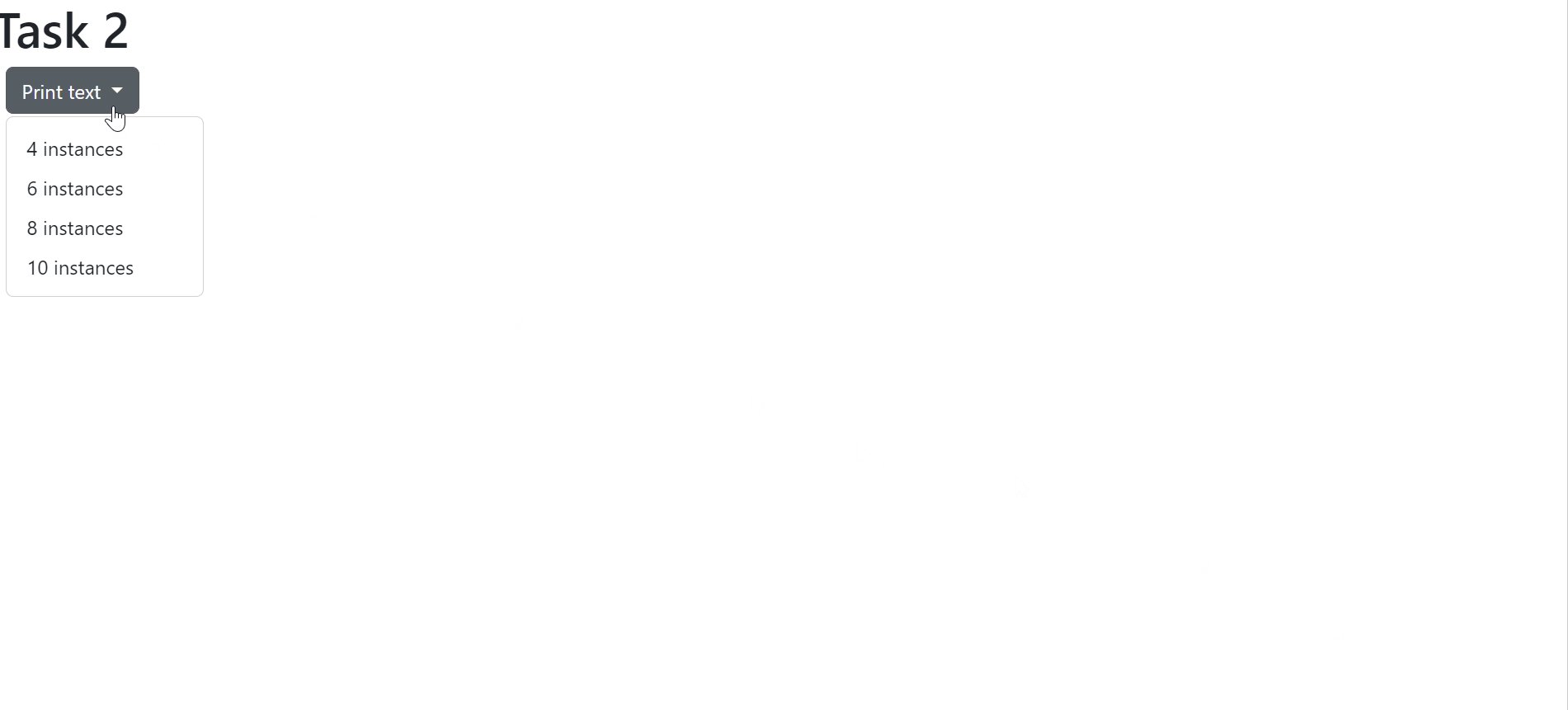
Display a dropdown button with 4 options.
Display a block of text as many times as the user chooses from the dropdown options.