macOS Install Instructions¶
Important
This guide has been adapted from the UBC-Vancouver MDS Install stack under a CC-BY-SA 4.0 license.
These instructions will walk you through installing the required software stack for this course. Before starting, ensure that your laptop meets the following requirements:
runs one of the following operating systems: macOS 11.x, Windows 10, and Ubuntu 20.04.
can connect to networks via a wireless connection
has at least 50 GB disk space available
has at least 8 GB of RAM
uses English as the default language (if you want TAs or the instructor to help you)
student user has full administrative access to the computer
Students’ whose laptops do not meet the requirements specified above will not be able to receive technical assistance from the course team in troubleshooting installation issues.
UBC Student Email¶
Please sign up for a UBC Student Email. This account will also grant you access to a range of UBC services, including Microsoft Teams and OneDrive. To do so navigate to https://it.ubc.ca/services/email-voice-internet/ubc-student-email-service and follow the instructions under “Get Started”.
Install Microsoft Office (Optional!)¶
UBC students have free access to a Microsoft Office 365 annual subscription, which is renewed for students enrolled in at least one course. Office 365 includes Word, Excel, PowerPoint, Outlook, and OneNote, and is available on a variety of platforms, including Windows, Mac, and Linux/Android.
To get your free Office 365 license and download the installer files, visit [UBC IT] (https://it.ubc.ca/services/desktop-print-services/software-licensing/office-365-students) and click Download Office 365.
Note that you will need your CWL login credentials in order to download the software and activate your license.
Geany¶
Geany is a powerful, stable and lightweight programmer’s text editor that provides tons of useful features without bogging down your workflow. It runs on Linux, Windows and MacOS.
Download the latest stable release from here according to your meat consumption.
We will be using Geany initially for this course.
Visual Studio Code¶
The open-source text editor Visual Studio Code (VS Code) is both a powerful text editor and a full-blown Integrated Development Environment (IDE). You can download and install the macOS version of VS Code from the VS code website https://code.visualstudio.com/download. Once the download is finished, click “Open with Archive utility”, and move the extracted VS Code application from “Downloads” to “Applications”.
Configure your machine to launch VS Code from the Terminal (aka command line)¶
Launch VS Code.
Open the Command Palette (⇧⌘P ; shift+command+P).
Type ‘shell command’ to find the “Shell Command: Install ‘code’ command in PATH” command.
Hit Enter
Restart the terminal for the new $PATH value to take effect.
You can open files in VS Code from the Terminal!
Alternatively, just type code . in any folder to start editing files in that folder.
You can test that VS Code is installed and can be opened from Terminal by restarting terminal and typing the following command in a Terminal:
code --version
you should see something like this if you were successful:
1.52.1
ea3859d4ba2f3e577a159bc91e3074c5d85c0523
x64
Manual install instructions are here, but remember you’re using the zsh now! steps as well.
VS Code extensions¶
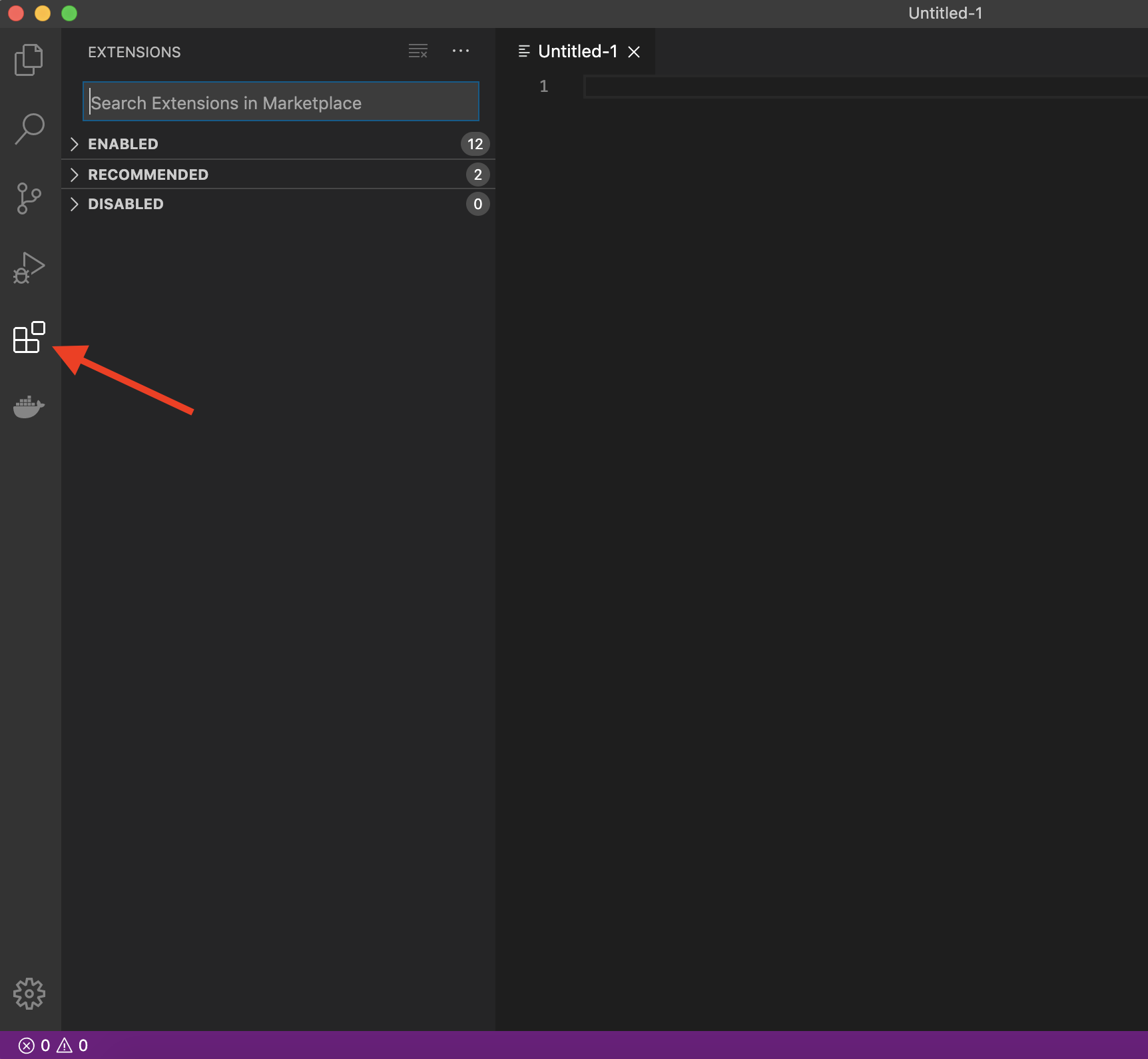
The real magic of VS Code is in the extensions that let you add languages, debuggers, and tools to your installation to support your specific workflow. Now that we have installed all our other Data Science tools, we can install the VS Code extensions that work really well with them. From within VS Code you can open up the Extension Marketplace (read more here) to browse and install extensions by clicking on the Extensions icon in the Activity Bar indicated in the figure below.

To install an extension, you simply search for it in the search bar, click the extension you want, and then click “Install”. There are extensions available to make almost any workflow or task you are interested in more efficient! To do this, search for and install the following extensions:
Java Extension Pack (0.12.1) by Microsoft
Processing Language (1.4.5) by Tobiah Zarlez
markdownlint (markdown linting and style checking extension)
GitLens - Git supercharged (powerful extension that extends VS Code’s native git capabilities)
(Optional) Bracket Pair Colorizer 2 (add colour to help distinguish your brackets: (), [], {})
GitHub.com¶
We will use the publicly available GitHub.com. You should have already created a GitHub.com account during the lectures, if you have not, you should do so ASAP.
Configure Git on your computer¶
We will be using the command line version of Git as well. Some of the Git commands we will use are only available since Git 2.23, so if your Git is older than this version, we ask you to update it using the Xcode command line tools (not all of Xcode), which includes Git.
Open Terminal and type the following command to install Xcode command line tools:
xcode-select --install
After installation, in terminal type the following to ask for the version:
git --version
you should see something like this (does not have to be the exact same version) if you were successful:
git version 2.24.3 (Apple Git-128)
Note: If you run into trouble, this is the time to post on Ed Discussion with your error message and ask for help!
Configuring Git user info¶
Next, we need to configure Git by telling it your name and email. To do this type the following into a new Terminal window (replacing Jane Doe and janedoe@example.com, with your name and email (the same used to sign up for GitHub), respectively):
git config --global user.name "Jane Doe"
git config --global user.email janedoe@example.com
Note: to ensure that you haven’t made a typo in any of the above, you can view your global Git configurations by either opening the configuration file in a text editor (e.g. via the command
code ~/.gitconfig) or by typinggit config --list --global.
Terminal¶
Apple recently changed the Mac default shell in the Terminal to Zsh - though the reasons for this are complicated, it is a huge improvement over the out-dated Bash version that came pre-installed on macOS.
To make sure your shell is set to Zsh, open up your Terminal and run this command:
chsh -s path
Setting VS Code as the default editor¶
To make programs run from the terminal (such as git) use VS Code by default, we will modify ~/.z_profile. First, open it using VS Code:
code ~/.z_profile
Paste the following lines to the new file that opens up:
# Set the default editor for programs launch from terminal
EDITOR="code --wait"
VISUAL=$EDITOR # Use the same value as for "EDITOR" in the line above
Then save the file and exit VS Code.
Most terminal programs will read the
EDITORenvironmental variable when determining which editor to use, but some readVISUAL, so we’re setting both to the same value.
[Optional] Install Ohmyzsh to get Terminal colours, and highlighting¶
Oh My Zsh is installed by running the following command in your Terminal:
sh -c "$(curl -fsSL https://raw.githubusercontent.com/ohmyzsh/ohmyzsh/master/tools/install.sh)"
You may now customize your Terminal with themes by [following the directions here](“https://github.com/ohmyzsh/ohmyzsh#selecting-a-theme”].
Post-installation notes¶
You have completed the installation instructions, well done 🙌! Remember to add a screenshot as instructed in your lab!
